MACRO
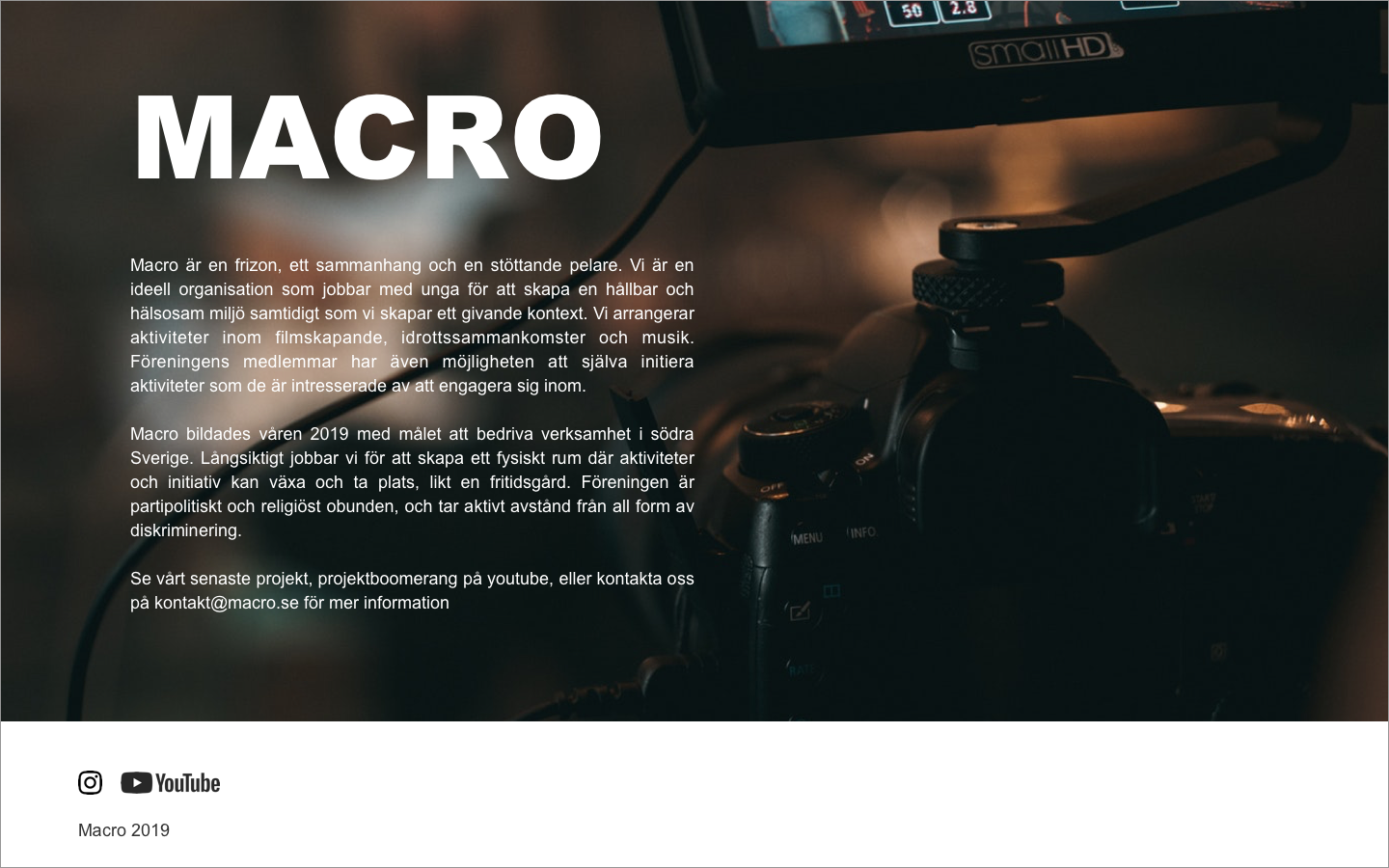
MACRO is a non-profit organization that works with young people to create a sustainable and healthy environment. They arrange activities through movie productions, sports gathering and music events. One of these activities are the movie production Project Boomerang.
My role
My role in MACRO is an ongoing collaborate and includes several
projects within visual identity and web design. My first task was
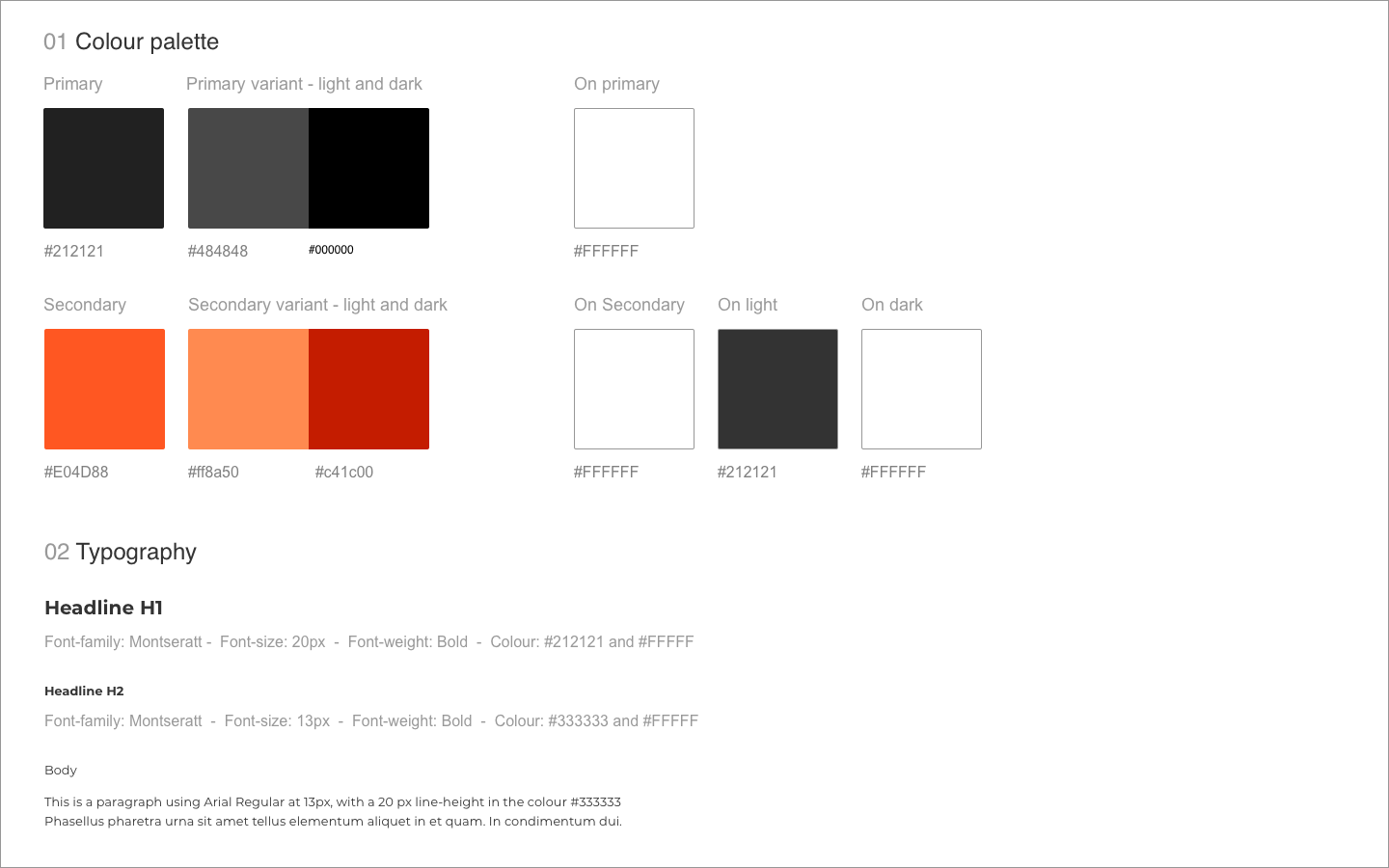
to develop a style guide for MACRO and Project Boomerang.
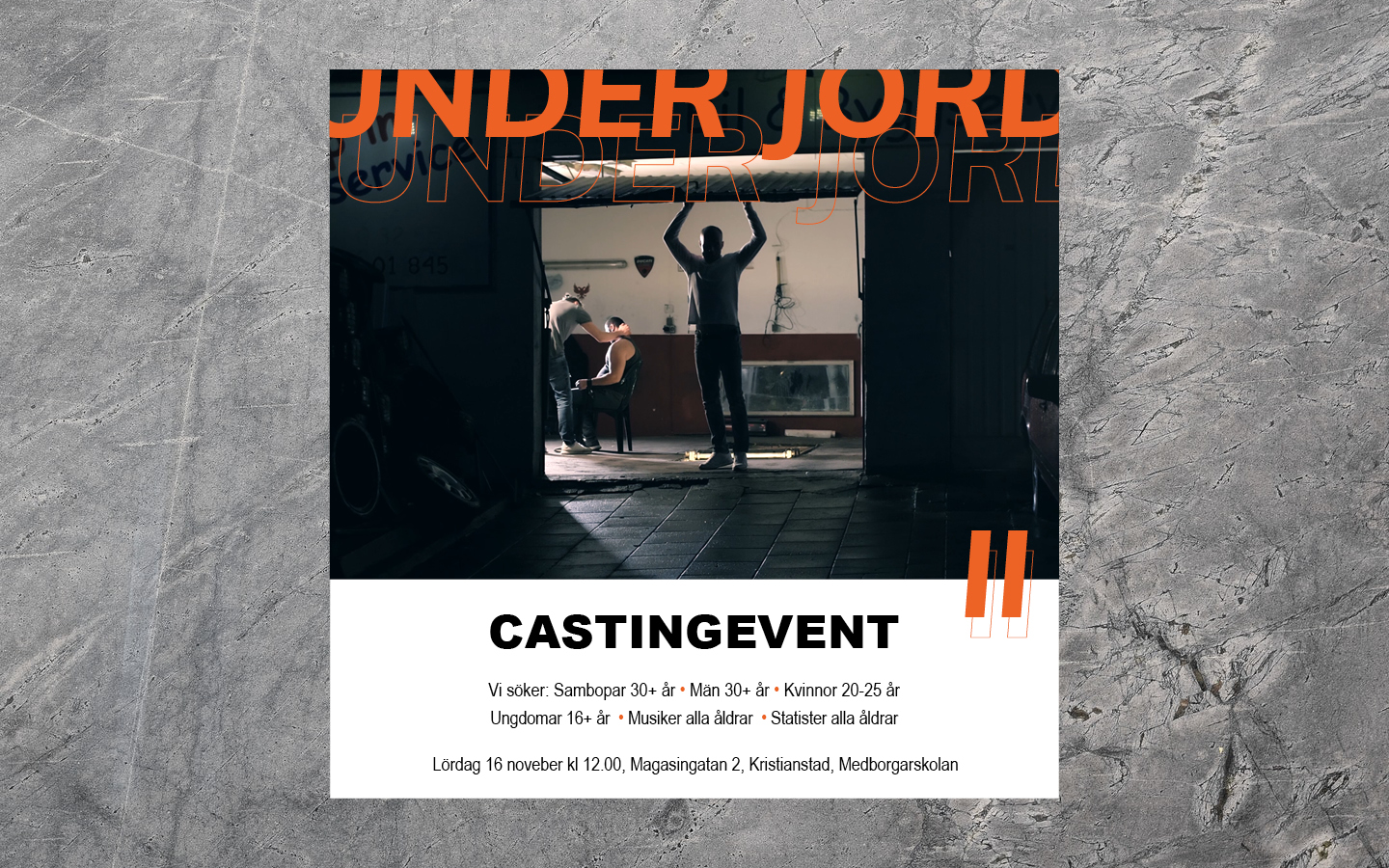
Based on the style guide, I’ve developed a poster for a casting event
for Project Boomerang.
Currently, I’m developing their upcoming website. For the website I
have created flow charts, storyboards and wireframes. The next phase
is to develop the site with HTML, CSS and JavaScript.
Challenge
When I meet the project group they wanted to create a cohesive design language that could be used on multiple platforms and in different contexts. The challenge where to create a visual identity applicable and recognised through different situations and design elements, such as digital media, print and motion picture.
Approache
When developing the style guide I began by evaluating the current state of
design and what MACRO wanted to mediate through their projects.
This led to workshopping with the team to figure out what was working
and what was not. From the workshop the design language begun to
take form.
When developing the website I’ve applied a Human-centered design
perspective, working with methods such as personas, user
requirements and prototypes. The website is being
developed according to conventional user interface design
guidelines. It should be accessible to all users, responsive on
different devices and easy to navigate. The interface should have
cohesive graphic profile, in accordance with the style guide.
Solution
The style guide is now being implemented on various platforms used by MACRO and Project Boomerang. It includes a dark theme with bright elements and an orange accent color. The visual identity was designed to feel bold with a hint of attitude but still generic enough to serve as a neutral look in several contexts.
- Client:
- Services:
- Year:
- MACRO
- UI, UX, HTML, CSS
- 2019